hadacchi が運営していた旧blogの場合,IEやchromeで表示すると記事の箱が背景の箱から溢れてしまい,
blogの一番下に表示されるはずのシグネチャ等が表示されなかった.
CSSの属性が誤っていると思われる.

- 事象
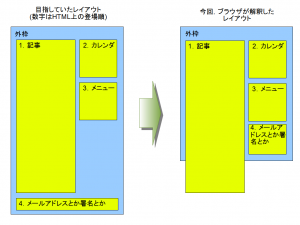
- divの中に複数列のbox要素を配置した場合,
外枠のdivの高さとして,HTML上で最後に登場する列のbox要素の高さの合計が適用されてしまい,
先に出てきたの列のbox要素の高さの合計が前述の高さよりも高い場合,要素が溢れてしまう.
その後ろに外枠の横方向に横断するbox要素が配置されていると,横に押し退けられてしまう.(右図参照) - 対処
- 外枠(p_blogの場合,wrapper ID)のスタイルシートとして,次の指定を追加する.
max-height: none;
※ max-height: auto; という,誤った指定でも同じく解消されたので,
この属性がどこかでdivに対して指定されているのかも知れない…が面倒なんで確認しない.
